Blog de farmacia: capítulo 2. ¿cómo crear un blog farmacéutico?

Desde Normon, seguimos aconsejándote sobre los beneficios, creación y dinamización de un blog para tu farmacia. Si has leído nuestro post sobre las ventajas de tener un blog y, quieres seguir adentrándote en este mundo, te ayudamos con este artículo en el que te contamos los pasos a seguir para crear un blog farmacéutico. ¿Empezamos?
1. Elige la plataforma de tu blog
Si quieres empezar de una forma rápida y sencilla con tu blog, te recomendamos que abras un blog gratuito en WordPress (.com) o Blogger de Google. Estas plataformas permiten de manera intuitiva crear un blog en minutos y empezar a escribir.
Si por el contrario buscas algo más profesional que te permita destacar la imagen de tu farmacia y que tu blog indexe lo mejor posible en Google, nuestra recomendación es que crees un blog con WordPress.org, contratando además dominio y hosting propio.
WordPress.org es el gestor de contenidos (CMS) más intuitivo, rápido, funcional y extendido del mundo (el 30% de las páginas webs del mundo son WordPress*).  Tiene una gran cantidad de plantillas (denominadas themes) y plugins (gratuitos y de pago) para elegir. Más adelante te explicaremos en detalle qué son y para qué sirven.
Tiene una gran cantidad de plantillas (denominadas themes) y plugins (gratuitos y de pago) para elegir. Más adelante te explicaremos en detalle qué son y para qué sirven.
Puedes conocer un poco más en profundidad esta plataforma, en este extenso tutorial.
Otras alternativas a WordPress.org pueden ser Wix, Drupal, Serendipity o CMS Made Simple, aunque no tienen tantas prestaciones.
Consejo: nada mejor que preguntar a amigos y colegas de profesión sobre WordPress u otras plataformas, seguro que alguno lo conoce o maneja y puede compartir contigo sus impresiones.
2. Hosting y dominio
Un hosting es el espacio en el que se alojará tu web mientras que un dominio es el nombre único que identificará a tu página en Internet.
Si ya tienes una web, no tienes que comprar ni un dominio ni un hosting, ya que puedes instalarlo como una sección de la misma. Sin embargo, si no la tienes, te recomendamos que contrates ambos para poder instalar tu WordPress.
Puedes consultar la disponibilidad del dominio que quieras y adquirir su titularidad en plataformas como Nominalia, Hostalia, Arsys, Ionos, Cdmon, etc. Del mismo modo, en todas ellas puedes contratar el servicio de hosting (lo ideal es que tengas ambos en la misma plataforma).
Consejo: tengas o no pensado hacerte un blog, no está de más que compres un dominio con el nombre de tu farmacia (ej.: www.farmaciajulia.com); puede que ahora no lo necesites, pero evitarás a futuro que otro negocio se haga con él: por unos 25€ al año como máximo puede ser tuyo.
3. Theme (tema, plantilla). Instalación y apariencia.
La plantilla o theme es la base sobre la que vas a personalizar tu blog. Puedes elegir una plantilla de WordPress gratuita en el directorio oficial, o comprar una con más funcionalidades y soporte técnico en páginas como ThemeForest o WooThemes.

Consejo: Te recomendamos que eches un vistazo a estas plantillas de ThemeForest para farmacias, que elijas la que más te guste y que la personalices según las necesidades de tu negocio.
Las plataformas que ofrecen servicio de hosting, como las anteriormente mencionadas, cuentan también con un servicio de instalación. Sin embargo, si prefieres hacerlo por tu cuenta, accede a la web de WordPress y descárgate su archivo de instalación.
Una vez configurado, deberás instalar el tema comprado. Para ello pincha en el menú “Apariencia/temas/subir tema”, sube el archivo .zip del tema comprado y actívalo: para ello simplemente pincha en el botón “Activar” que aparece sobre cada tema instalado en tu WordPress.
También puedes hacer todo esto vía FPT o directamente contratar a un profesional, como por ejemplo un freelance digital para que te ayude.
Una vez tengas la plantilla o theme instalada, ya puedes empezar a configurar el blog de tu farmacia a tu gusto. Para ello accede a la sección “Apariencia/personalizar” del menú de WordPress y añade el logo de tu farmacia, la descripción, imágenes…
Te recomendamos que leas bien las “instrucciones” de la plantilla que hayas adquirido para que puedas sacarle el máximo provecho.
4. Páginas, menús, plugings y widgets.
Tu tema tendrá páginas creadas por defecto. Debes eliminar las que no te sirvan y editar las principales como “página de entradas”, “política de privacidad”, “home”, “contacto” etc.
Otras páginas básicas que debes tener serían “Acerca de” o “Autor”, que se suelen usar para presentar tu blog y a la persona o personas que van a escribir en él y el “Contacto”, donde se añade un email por si algún lector quiere ponerse en contacto contigo.
Ten seguro que, gracias a estas páginas básicas, vas a causar una buena impresión tanto a tus visitantes como a Google. Si quieres profundizar más sobre éste tema, te recomendamos este artículo relacionado de Ciudadano2.0.

- El menú principal y submenús
Una vez que has creado las páginas, incorpóralas al menú de navegación y jerarquízalas en el menú principal y submenús de forma clara y sencilla. No te compliques, cuánto más sencillo sea para el usuario, mejor. Te recomendamos un árbol de navegación similar a este:
1. Inicio (página estática presentándote a ti y a tu blog)
2. Entradas (puedes poner esta página como principal directamente)
3. Acerca de
4. Contacto
5. Enlaces de interés
- Los plugins y los widgets
Ambos son herramientas que añadirán funcionalidades a tu platilla o theme.
Los plugins son programas que se instalan en tu WordPress y amplían sus funcionalidades, al estilo de los complementos o extensiones de los navegadores. Cualquier cosa que te puedas imaginar se puede añadir a tu blog: desde una suscripción a la newsletter, estadísticas de visitas, seguridad en los accesos, una tienda online o por ejemplo botones para compartir en redes sociales (share buttons).
Como hay miles de plugins, te recomendamos al menos instalarte los siguientes: Akismet (Seguridad), Seo by Yoast (analítica SEO), Social Metrics (Redes Sociales), WP Limit Login Attempts (para evitar que entren a tu WordPress sin autorización), Really Simple SSL (para configurarte un certificado SSL), CopyRightPro (para que no puedan copiar y plagiar tus textos), Broken Link Checker (te avisará si algún link de tu página no es correcto), Contact Form 7 (para el formulario de contacto) y Smush Image (para optimizar tus imágenes).
Los widgets son los módulos que aparecerán en la parte derecha y en el footer o pie de página de tu blog farmacéutico. Puedes poner un buscador de palabras, una nube de tags, los últimos artículos relacionados, los iconos de tus redes sociales, información del blog y muchas otras cosas que encontrarás en este tutorial específico.
5. Publica tu blog
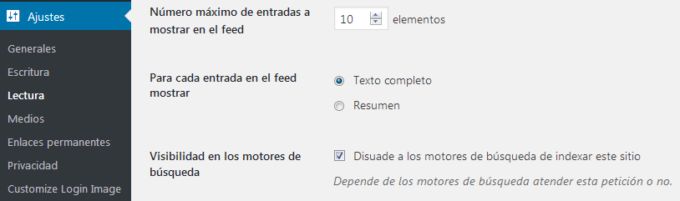
Ahora que tienes tu blog configurado y personalizado, es hora de ponerlo online pero antes de nada ten en cuenta un último consejo: sube tu blog y permite que los motores de búsqueda accedan a él únicamente cuando lo tengas 100% personalizado, con todos los datos completados y con al menos un par de artículos redactados y listos para publicarse.
Para ello, no olvides quitar el check “Disuade a los motores de búsqueda de indexar este sitio” de tu WordPress que debes solamente tener activo cuando tu blog esté listo.

Y ahora que ya tienes tu blog, es importante darle visibilidad. ¿Quieres saber cómo? En nuestro tercer y último artículo de esta serie vamos a compartir contigo los principales trucos para poder visibilizar y posicionar los artículos de tu blog farmacéutico en Google. ¿Te lo vas a perder?
Equipo Normon.